Chart js bar graph example
Creating a Chart. I have created the graph output for dynamic data retrieved from the database.

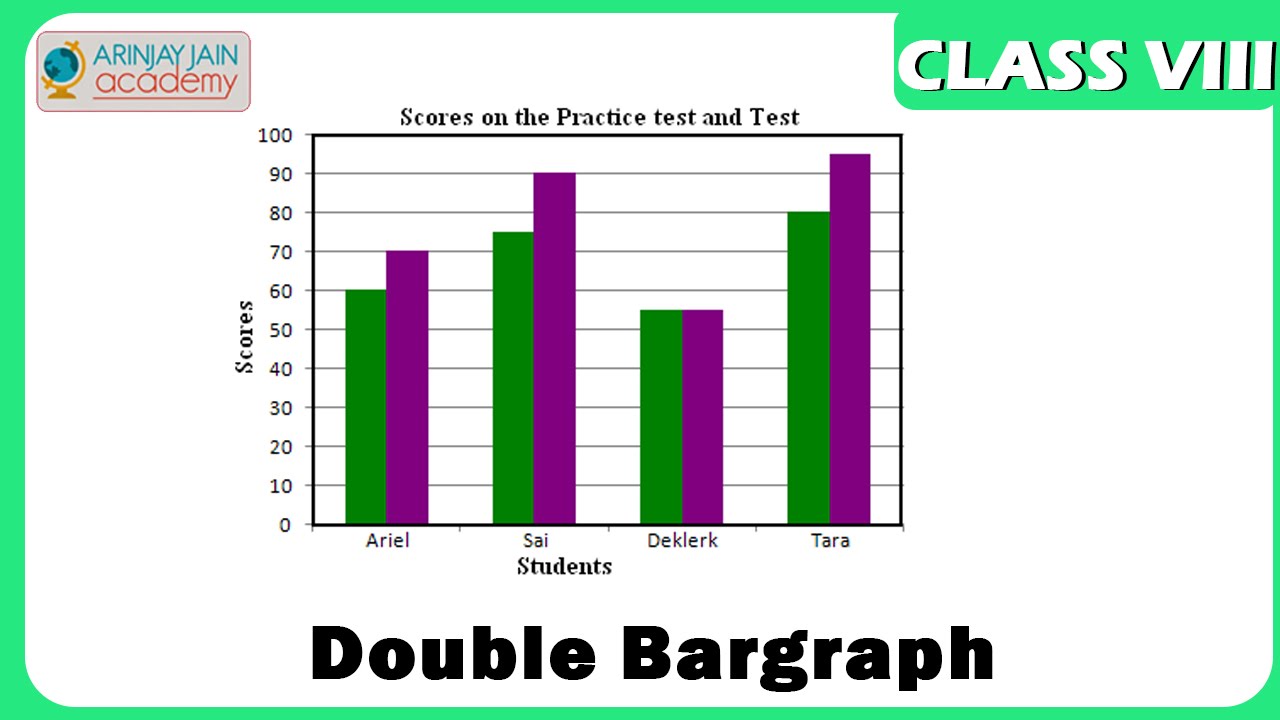
Describe A Bar Chart Bar Graphs Charts And Graphs Graphing
To achieve this you will have to set the indexAxis property in the options object to y.

. Npm install ng2-charts chartjs --save import ng2-charts in your module. A line graph or chart can have multiple lines to represent multiple dimensions. Fill factorcyl Output.
A horizontal bar chart is a variation on a vertical bar chart. Var grapharea documentgetElementByIdbarChartgetContext2d. In this article we will learn how to plot multiple columns on bar chart using Matplotlib.
A line chart is an unsophisticated chart type. I read the mark data and supplied it to the Chartjs. Chartjs Stacked Bar Chart Example.
Angular 13 pie chart. Running the web method from a console app I can see the lists returned. This type of graph denotes two aspects in the y-axis.
In case if you are using ng2-chart in an angular project then the bar chart configuration looks Alike this. Bar Chart. It is mainly used to display changes in data over time for single or multiple dimensions.
In this tutorial we will learn how to integrate and use pie chart using charts js library in angular 13 app. Now the bar chart configurations. Different ways of plotting bar graph in the same chart are using matplotlib and pandas are discussed below.
A bar chart is a great way to display categorical variables in the x-axis. This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent. I am using the Chartjs library to draw a bar graph it is working fine but now I want to destroy the bar graph and make a line graph in the same canvasI have tried these two ways to clear the canvas.
You can see all the ways to use Chartjs in the usage documentation. The first is the label - a datetime and the other 2 represents the points on the line graph integers. Pie chart is a graphic representation of quantitative information by means of a circle divided into sectors in which the relative sizes of the areas or central angles of the sectors corresponding to the relative sizes or proportions of the quantities.
I have a MySQL database table tbl_marks containing student marks. Chart Gallery Notifications Save this page to your Developer Profile to get notifications on important updates. Bar Plot is used to represent categories of data using rectangular bars.
It is sometimes used to show trend data and the comparison of multiple data sets side by side. Add a group in. In your example the x-axis variable is cyl.
Var myNewChart new Chartgrapharea type. Fires when click on a chart has occurred returns information regarding active points and labels. Chartjs is a powerful data visualization library but I know from experience that it can be tricky to just get started and get a graph to show up.
A line chart is the simplest chart type it shows a graphical line to represent a trend for a dimension. In this example we create a bar chart for a single dataset and render that in our page. All thats required is the script included in your page along with a single node to render the chart.
It displays a graphical line. The default for this property is x and thus will show vertical bars. 0 1292017 10.
Creating graph view using Chartjs is simple and easy. Simple bar chart example using html5 canvas jquery. Bar Chart Example in.
How to create Bar Chart. Fires when mousemove hover on a chart has occurred returns information regarding active points and labels. There are all sorts of things that can wrong and I often just want to have something working so I can start tweaking it.
Angular Line Chart Example with Chart js. Here is a list of Chartjs examples to paste into your projects. Within Chartjs there are a variety of functional visual displays including bar charts pie charts line charts and more.
In a bar chart the data categories are displayed on the vertical axis and the data values are displayed on the horizontal axis. IData Count 3 0 Count 98 1 Count 98 2 Count 98 For example. We can plot these bars with overlapping edges or on same axes.
Let us create an example for creating graph view with the use of Chartjs library. How to make a Chartjs stacked bar chart html head. Labels are easier to display and with a big data set they impel to work better in a narrow layout such as mobile view.
Import ChartsModule from ng2-charts. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts.
Line Chart Example in Angular using Chart js. To create graph in R you can use the library ggplot which creates ready-for-publication graphs. Stay organized with collections Save and categorize content based on your preferences.
Its easy to get started with Chartjs. Horizontal Bar Chart. Chartjs is an free JavaScript library for making HTML-based charts.

Animated Bar Graph Coding Fribly Bar Graphs Bar Graph Design Graphing

Charts That Falling Blue Line Represents The Plummeting Hispanic Dropout Rate High School Dropouts Dropout High School

Double Bar Graphs Bar Graphs Graphing High School

Double Bargraph Data Handling Maths Class 8 Viii Isce Cbse Bar Graphs Math Class Graphing

Laravel Chartjs With Dynamic Data Working Example In This Post I Will Tell You Laravel Chartjs With Dynamic Data Working Example Data Dynamic Example

Mean Height Of Humans Column Chart With Error Bars Data Visualization Examples Chart Data Visualization

Responsive Graph Made With Zingchart S Javascript Charting Library And The Angularjs Directive Graphing Chart Javascript

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design

Bar Graph Example 2018 Corner Of Chart And Menu Bar Graphs Graphing Diagram

Healthy Foods That Are Cruel Bananas Coffee And Chocolate Healthy Recipes Food Cruel

Horizontal Side By Side Comparison Bar Chart Light Beer Chart

Zingchart Horizontal Bar See More In Our Gallery Data Visualization Visualisation Chart

Double Bar Graph How Many More Minutes Did Ms Jones Class Spend On Homework Thursday Than Wednesday Bar Graphs Bar Graphs Activities Bar Graph Template

Custom Chartjs Gradient Charts And Graphs Custom Graphing

Zingchart Bar Chart Bar Chart Javascript

Index Of Bar Graph Anchor Chart Education Math Elementary Math

Laravel Google Bar Charts Example Tutorial Bar Chart Chart Progressive Web Apps